该微信账号已经被其他用户绑定
'; + } + } + $current_user = wp_get_current_user(); + $openid = get_user_meta($current_user->data->ID, 'qa_openid', true); + $nickName = get_user_meta($current_user->data->ID, 'qa_nickname', true); + $avatarUrl = get_user_meta($current_user->data->ID, 'qa_avatarurl', true); + + if($_POST['submit']){ + delete_user_meta($current_user->data->ID, 'qa_openid', $openid); + delete_user_meta($current_user->data->ID, 'qa_nickname', $nickName); + delete_user_meta($current_user->data->ID, 'qa_avatarurl', $avatarUrl); + echo '重置成功
'; + } +} + +function qauth_options_page_html() { + if (!current_user_can('manage_options')){ + return; + } + ?> + +保存成功
'; + }else{ + echo '保存失败
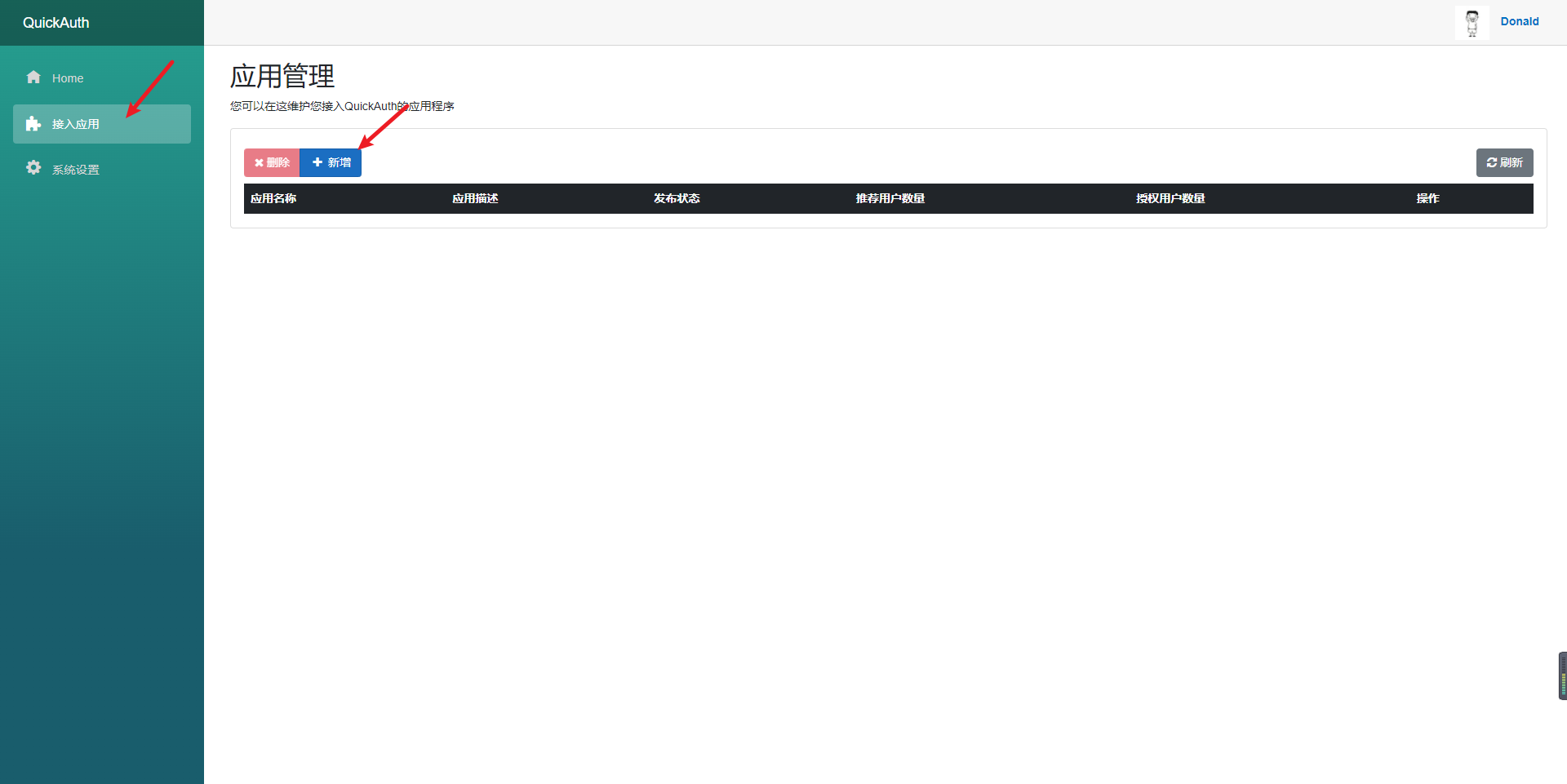
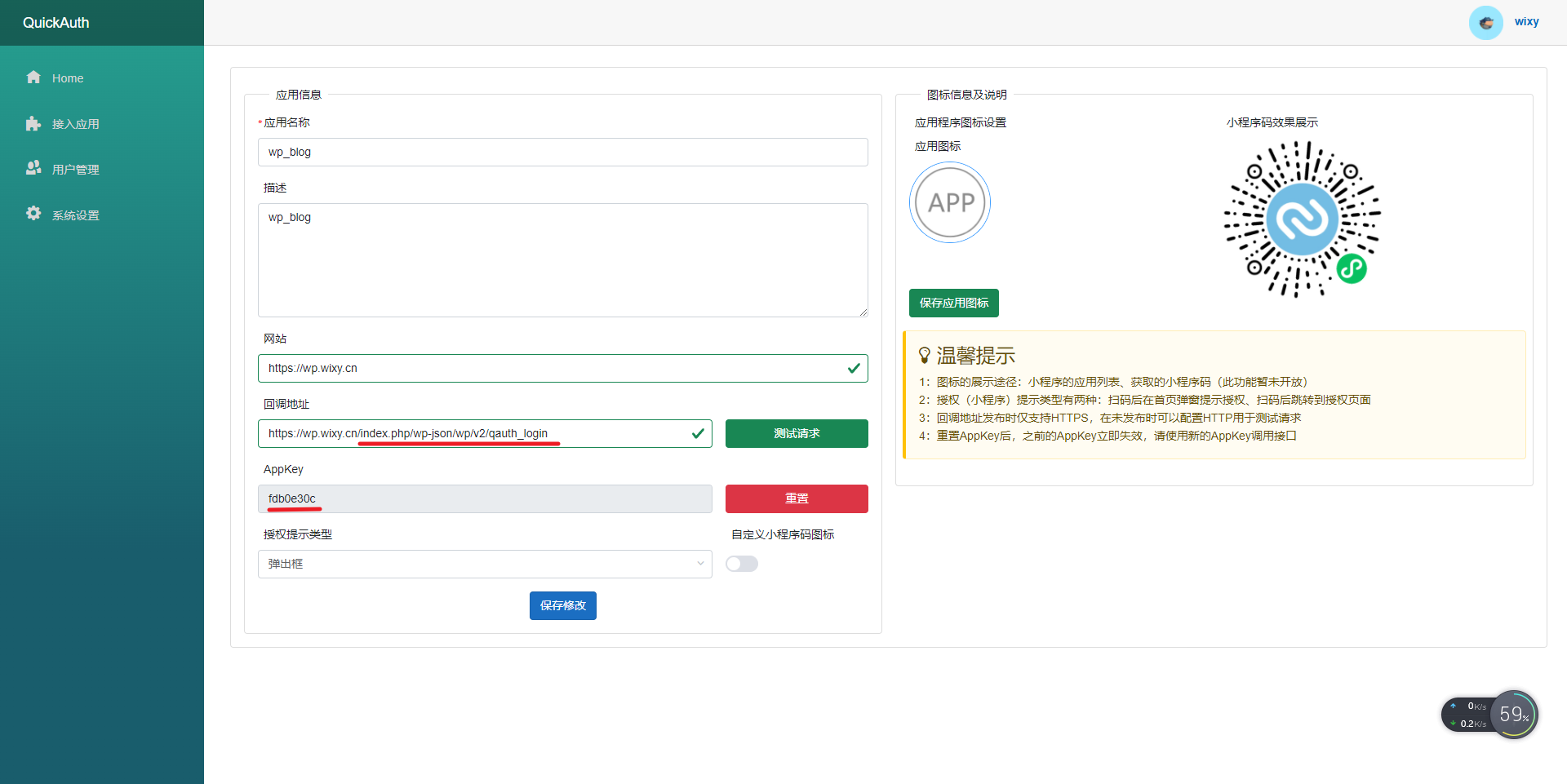
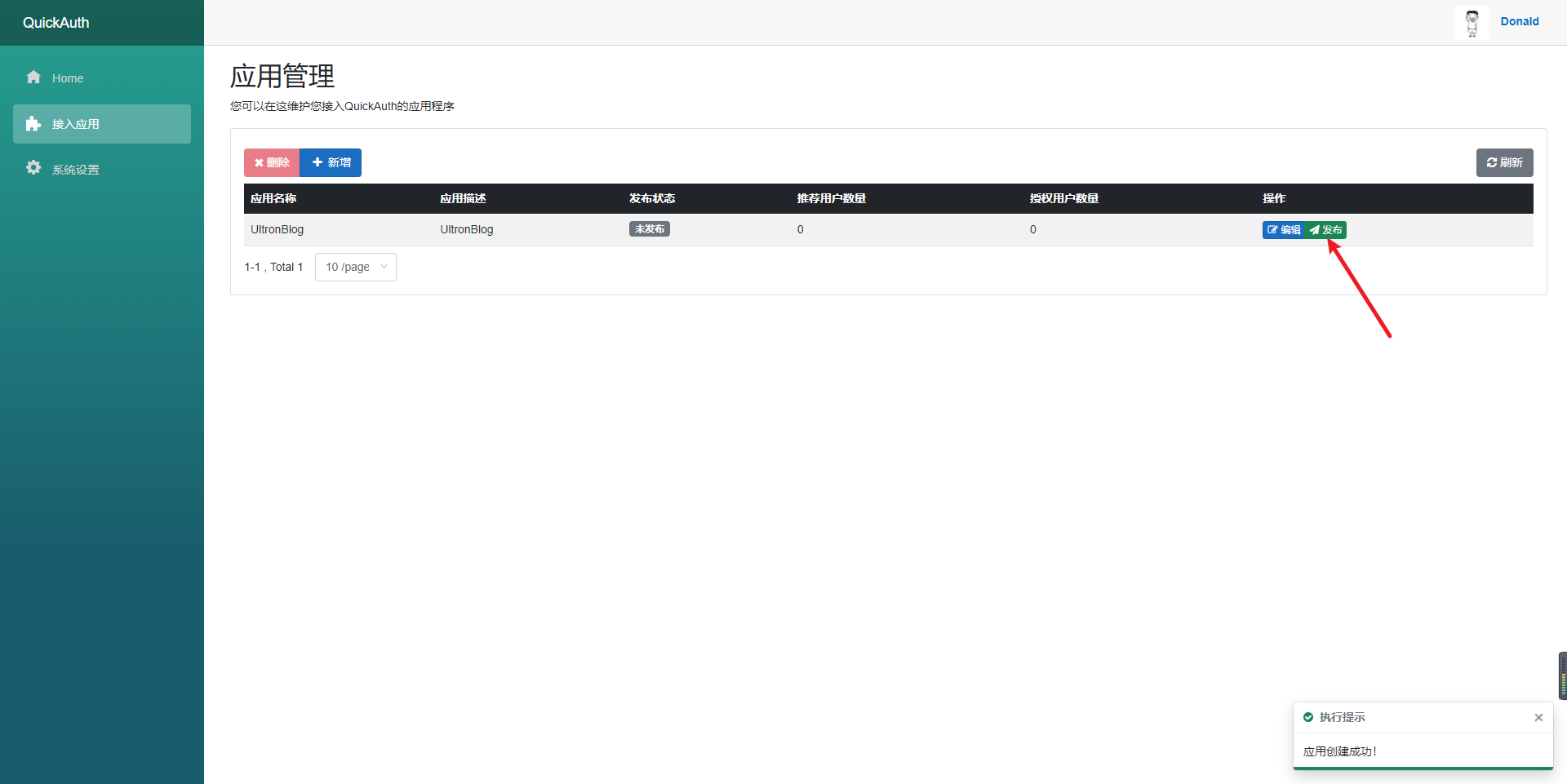
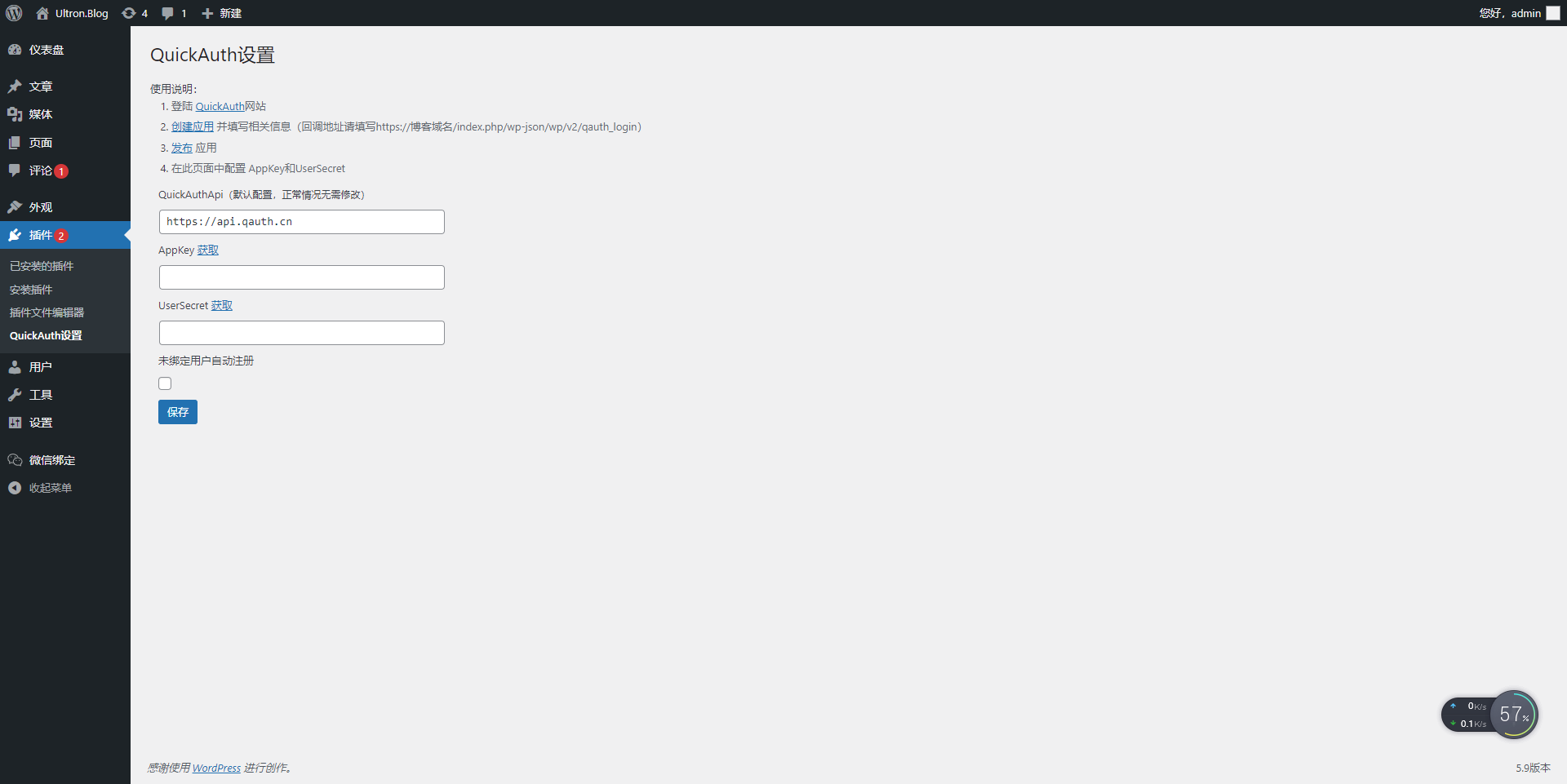
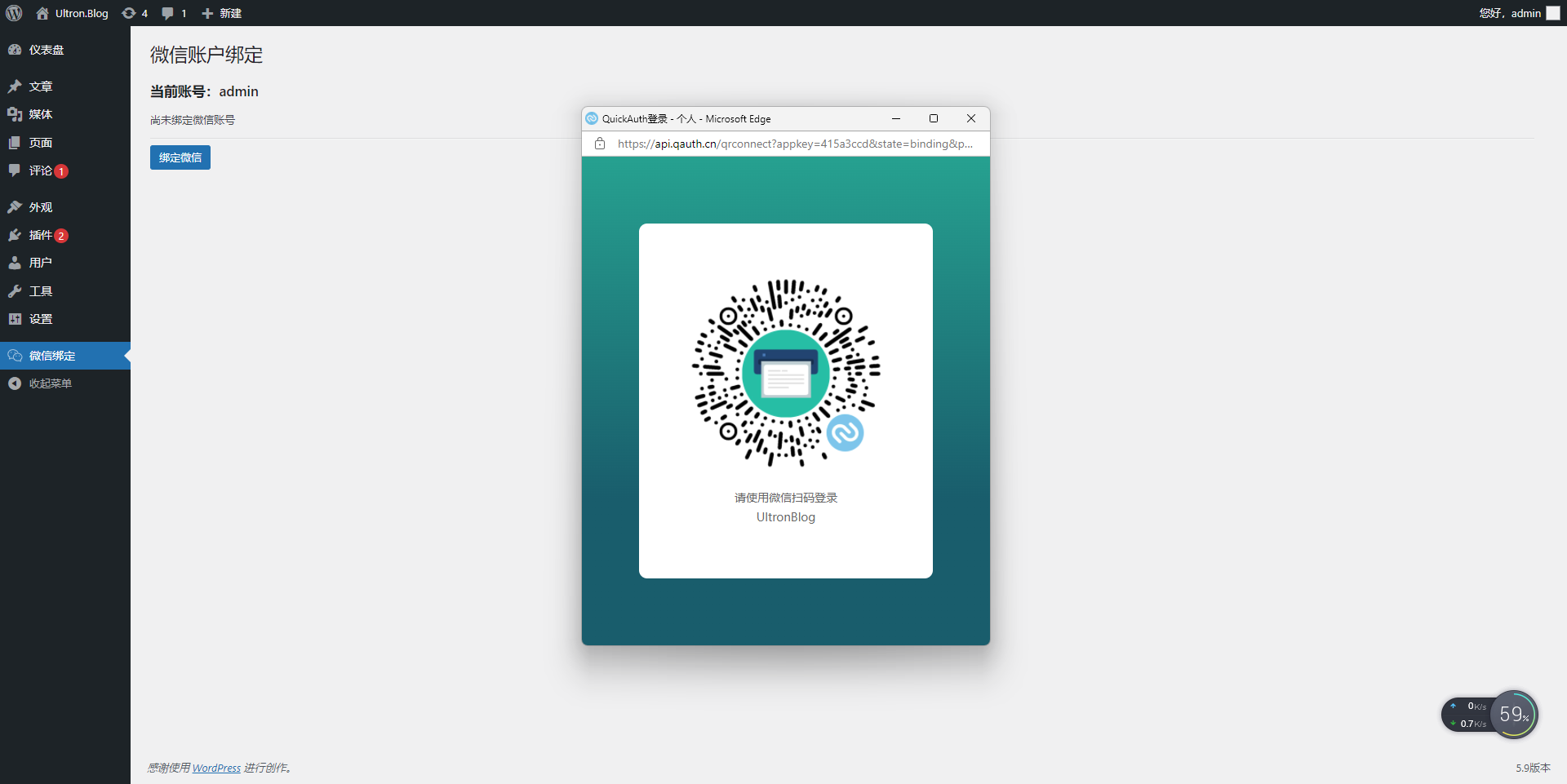
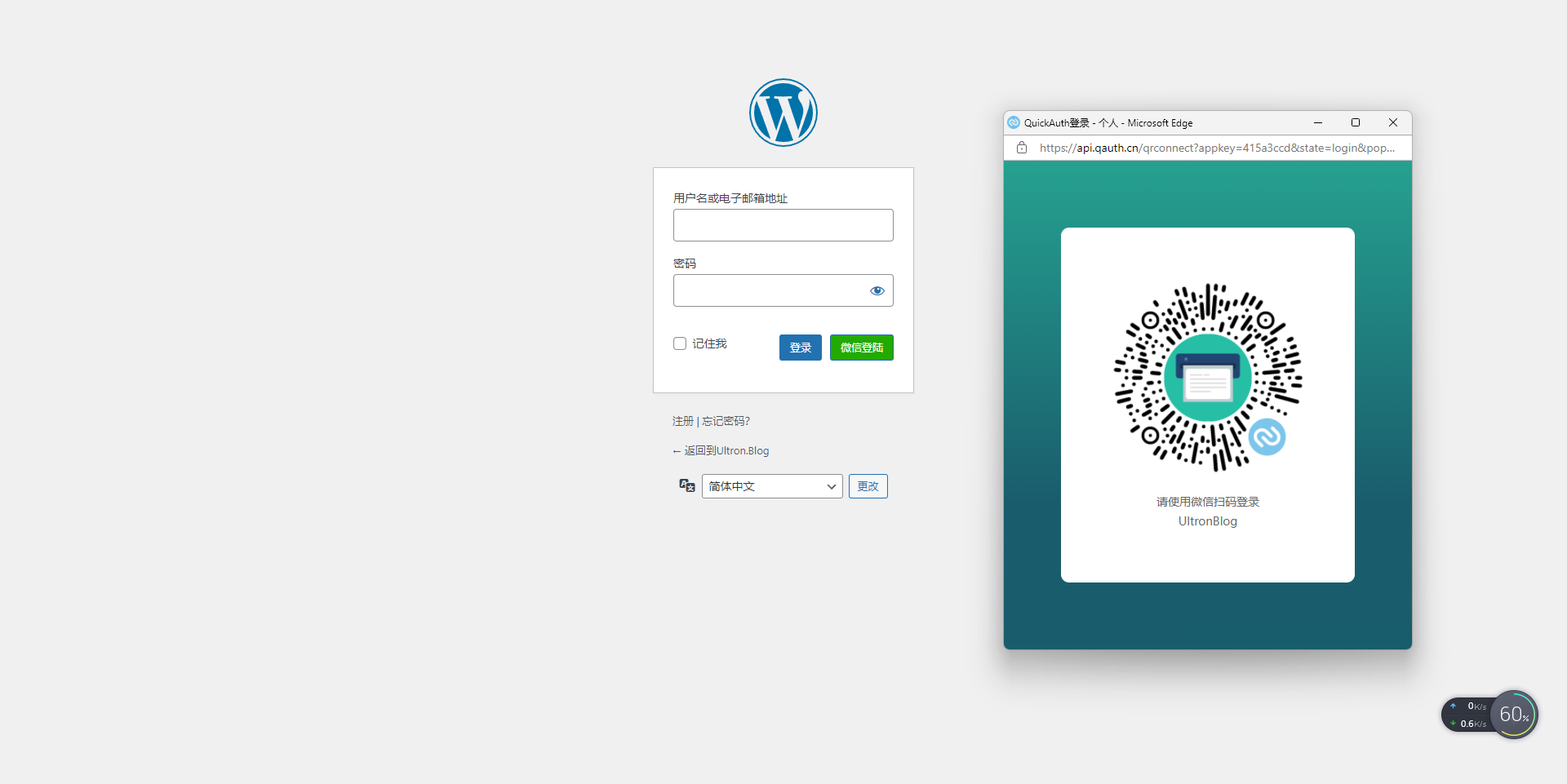
'; + } + } +} +add_action( 'admin_menu', 'qauth_options_page' ); + +function qauth_login_rewrites_init(){ + add_rewrite_rule( + 'qauthlogin/(.+)\$', + 'index.php?&code=$matches[1]', + 'top' + ); + flush_rewrite_rules(); +} +add_action( 'init', 'qauth_login_rewrites_init' ); + +function qauth_setup() { + $data_r = [ + 'qauth_api' => 'https://api.qauth.cn' , + 'qauth_appkey' => '', + 'qauth_usersecret' => '', + 'qauth_auto_register' => false + ]; + add_option('qauth_options', $data_r); +} + +function qauth_install() { + qauth_setup(); + flush_rewrite_rules(); +} +register_activation_hook( __FILE__, 'qauth_install' ); + +function qauth_deactivation() { + flush_rewrite_rules(); +} +register_deactivation_hook( __FILE__, 'qauth_deactivation' ); \ No newline at end of file diff --git a/QuickAuthLogin/wechat.png b/QuickAuthLogin/wechat.png new file mode 100644 index 0000000..c1e4a88 Binary files /dev/null and b/QuickAuthLogin/wechat.png differ diff --git a/README.md b/README.md index fda59ab..d464a6b 100644 --- a/README.md +++ b/README.md @@ -1,2 +1,68 @@ + + # QuickAuthLogin-WP -wechat login plugin for WordPress + +基于[QuickAuth](https://qauth.cn)扫码登录平台开发的WordPress微信扫码登录插件 + +## 起始 + +本插件是基于 QuickAuth 开发的 插件,使用前需要进入[QuickAuth平台](https://qauth.cn)注册配置自己的应用 + +如需修改插件或开发自己的接入项目,请参考 [QuickAuth接入文档](https://qauth.cn/doc/index.html) + +插件地址:[https://github.com/mr-wixy/QuickAuthLogin-WP](https://github.com/mr-wixy/QuickAuthLogin-WP) + +下载地址:[QuickAuthLogin.zip][1] + +(请勿与其它同类插件同时启用,以免互相影响) + +## 使用方法 + +第 1 步:下载本插件,解压,放到 `wp-content/plugins` 目录中; + +第 2 步:登录管理后台,激活插件; + +第 3 步:登录QuickAuth网站创建接入应用; + + + +第 4 步:填写应用的基本信息(注意:此时可以获取到AppKey,回调地址请填写自己博客的域名+/index.php/wp-json/wp/v2/qauth_login 此处必须为https) + + + +第 5 步:发布应用; + + + +第 6 步:[获取](https://qauth.cn/config/secret)UserSecretKey; + + + +第 7 步:进入博客插件后台配置AppKey和UserSecret; + + + +第 8 步:进入博客后台绑定管理员微信账号; + + + +最后:我们就可以点击登录界面的微信登录按钮扫码登陆了 + + + +## 重要说明 + +1. QuickAuthApi 默认配置,正常情况下无需修改(除非QuickAuth网站接口地址改了) +2. 未绑定用户自动注册 开启后,未绑定的微信扫码则会自动注册账号 + +## 与我联系 + +作者:wixy + +如果有任何意见或发现任何BUG请联系我 + +博客:[https://blog.wixy.cn/](https://blog.wixy.cn/) + +邮箱:[wixy@qq.com](mailto:wixy@qq.com) + + [1]: https://cdn.wixy.cn/blog-file/2022/02/07/1644217858.zip