v0.9.2 版本更新
This commit is contained in:
parent
297b70628a
commit
ab0cf3ae50
|
|
@ -1,13 +1,15 @@
|
||||||
<?php
|
<?php
|
||||||
/*
|
/*
|
||||||
Plugin Name: QuickAuthLogin
|
Plugin Name: QuickAuthLogin
|
||||||
Plugin URI: https://github.com/mr-wixy/QuickAuthLogin-WP
|
Plugin URI: https://gitee.com/wixy/QuickAuthLogin-WP
|
||||||
Description: QuickAuth微信扫码登陆插件
|
Description: QuickAuth微信扫码登陆插件
|
||||||
Version: 0.9.0
|
Version: 0.9.2
|
||||||
Author: wixy
|
Author: wixy
|
||||||
Author URI: https://blog.wixy.cn/
|
Author URI: https://blog.wixy.cn/
|
||||||
*/
|
*/
|
||||||
|
|
||||||
|
const PLUGIN_VERSION = '0.9.2';
|
||||||
|
|
||||||
//自定义登录按钮
|
//自定义登录按钮
|
||||||
function custom_login_button() {
|
function custom_login_button() {
|
||||||
echo '<button class="button button-primary button-large" style="color:#fff;background: #2a0; float: right; margin: 18px 0 5px 10px; min-height: 32px;" href="" type="button" onClick="openLogin()">微信登陆</button><br />';
|
echo '<button class="button button-primary button-large" style="color:#fff;background: #2a0; float: right; margin: 18px 0 5px 10px; min-height: 32px;" href="" type="button" onClick="openLogin()">微信登陆</button><br />';
|
||||||
|
|
@ -48,8 +50,24 @@ add_action( 'rest_api_init', function () {
|
||||||
'methods' => 'GET',
|
'methods' => 'GET',
|
||||||
'callback' => 'qauth_login',
|
'callback' => 'qauth_login',
|
||||||
) );
|
) );
|
||||||
|
register_rest_route( 'wp/v2', '/qauth_login/ping', array(
|
||||||
|
'methods' => 'GET',
|
||||||
|
'callback' => 'ping',
|
||||||
|
) );
|
||||||
} );
|
} );
|
||||||
|
|
||||||
|
function ping(){
|
||||||
|
$data = [
|
||||||
|
"code" => 0,
|
||||||
|
"msg" => "pong",
|
||||||
|
"data" => [
|
||||||
|
"name" => "QuickAuthLogin For WordPress",
|
||||||
|
"version" => PLUGIN_VERSION
|
||||||
|
]
|
||||||
|
];
|
||||||
|
echo json_encode($data);
|
||||||
|
}
|
||||||
|
|
||||||
function qauth_login() {
|
function qauth_login() {
|
||||||
$code = $_GET['code'];
|
$code = $_GET['code'];
|
||||||
$state = $_GET['state'];
|
$state = $_GET['state'];
|
||||||
|
|
@ -265,8 +283,7 @@ function qauth_options_page_html() {
|
||||||
<li><label class="typecho-label">使用说明:</label>
|
<li><label class="typecho-label">使用说明:</label>
|
||||||
<ol>
|
<ol>
|
||||||
<li><p class="description">登陆 <a target="_blank" href="https://qauth.cn">QuickAuth</a>网站</p></li>
|
<li><p class="description">登陆 <a target="_blank" href="https://qauth.cn">QuickAuth</a>网站</p></li>
|
||||||
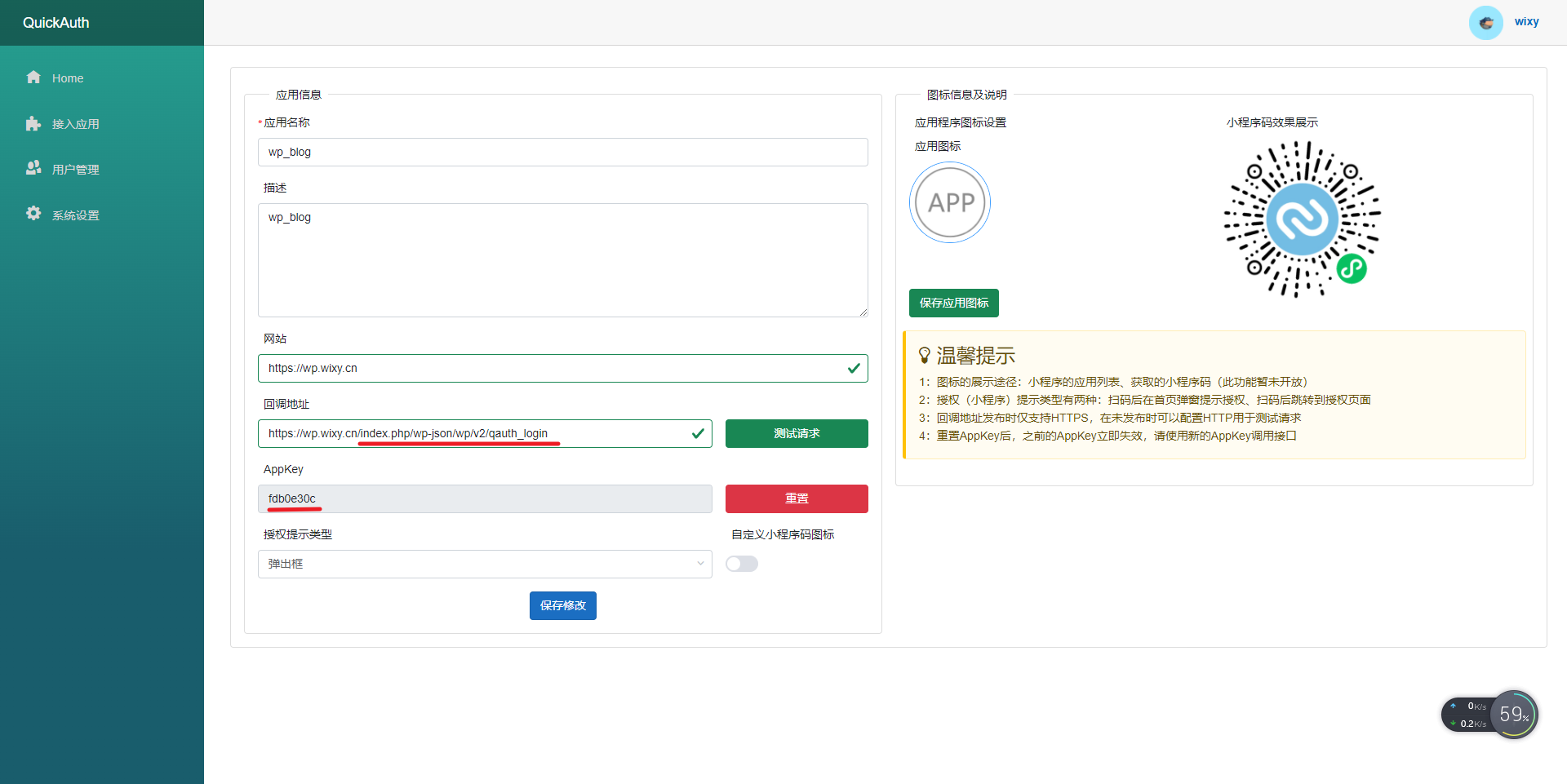
<li><p class="description"><a target="_blank" href="https://qauth.cn/app">创建应用</a> 并填写相关信息(回调地址请填写https://博客域名/index.php/wp-json/wp/v2/qauth_login)</p></li>
|
<li><p class="description"><a target="_blank" href="https://qauth.cn/app">创建应用</a> 填写相关信息 保存并发布</p></li>
|
||||||
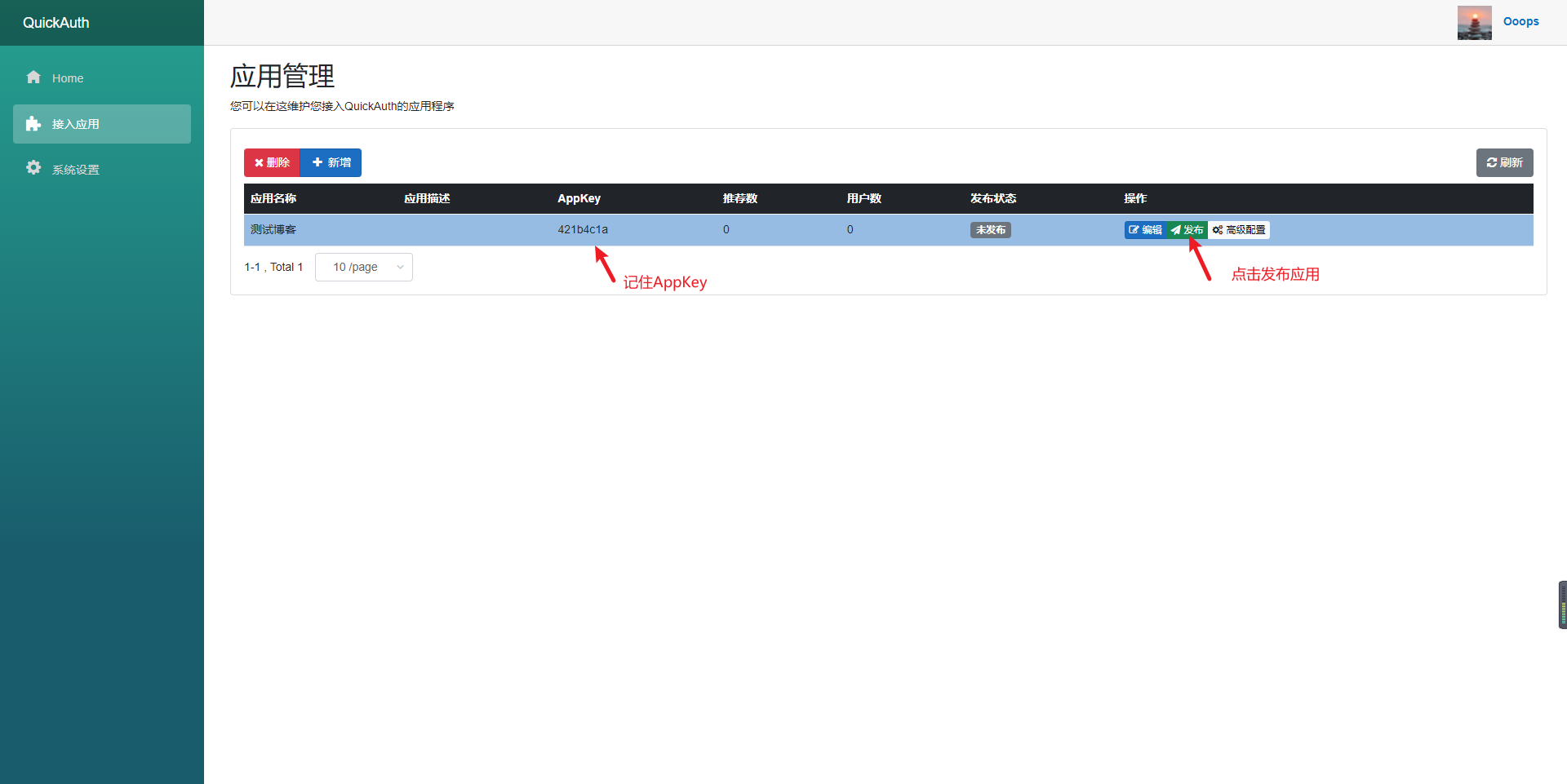
<li><p class="description"><a target="_blank" href="https://qauth.cn/app">发布</a> 应用</p></li>
|
|
||||||
<li><p class="description">在此页面中配置 AppKey和UserSecret</p></li>
|
<li><p class="description">在此页面中配置 AppKey和UserSecret</p></li>
|
||||||
</ol>
|
</ol>
|
||||||
</li>
|
</li>
|
||||||
|
|
|
||||||
30
README.md
30
README.md
|
|
@ -4,15 +4,25 @@
|
||||||
|
|
||||||
基于[QuickAuth](https://qauth.cn)扫码登录平台开发的WordPress微信扫码登录插件
|
基于[QuickAuth](https://qauth.cn)扫码登录平台开发的WordPress微信扫码登录插件
|
||||||
|
|
||||||
|
|
||||||
|
### 更新记录
|
||||||
|
|
||||||
|
#### 2022/03/31 v0.9.2
|
||||||
|
|
||||||
|
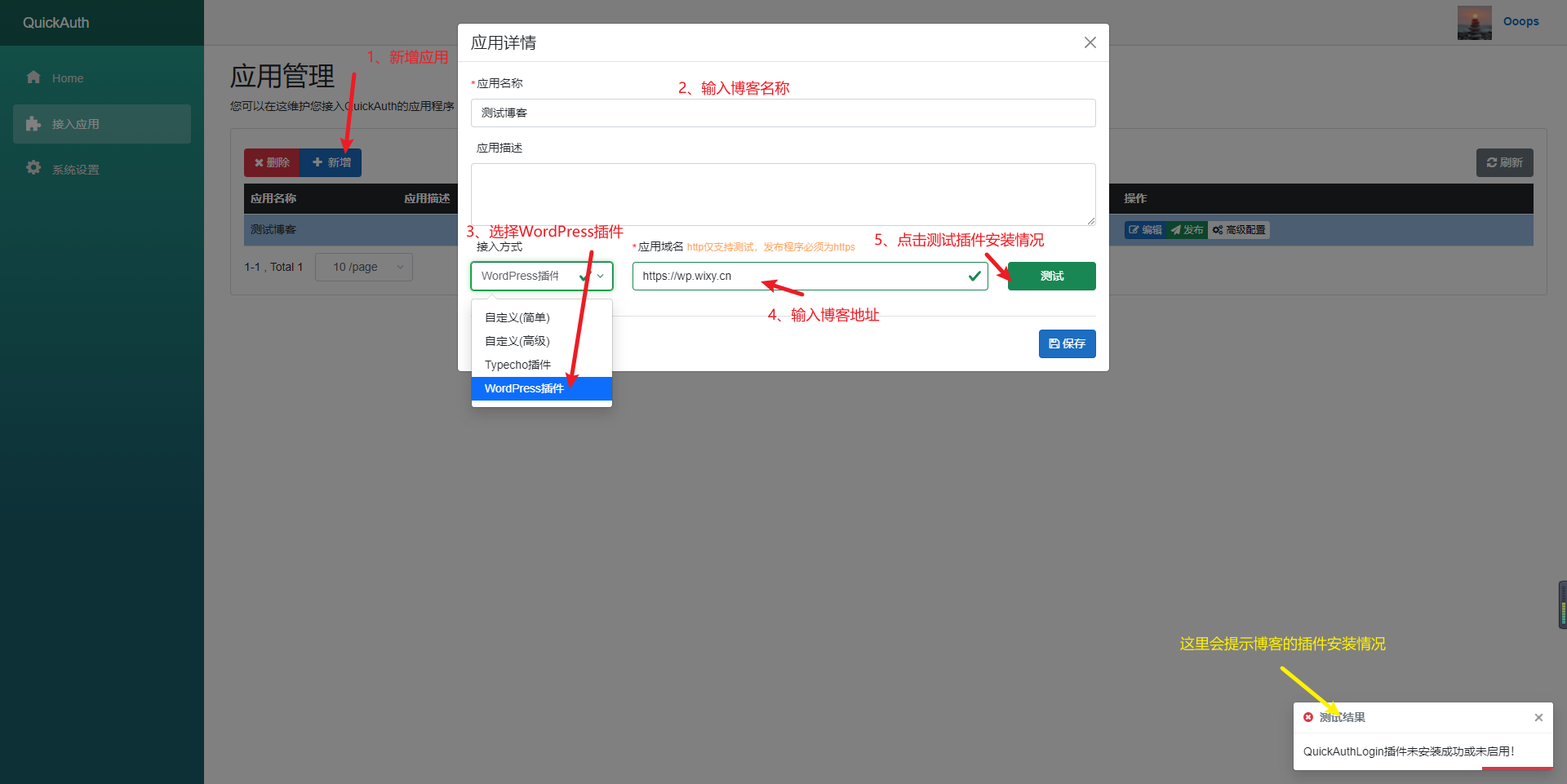
1. 支持QuickAuth平台测试功能,可测试插件是否安装成功
|
||||||
|
2. 更新接入教程
|
||||||
|
|
||||||
## 起始
|
## 起始
|
||||||
|
|
||||||
本插件是基于 QuickAuth 开发的 插件,使用前需要进入[QuickAuth平台](https://qauth.cn)注册配置自己的应用
|
本插件是基于 QuickAuth 开发的 插件,使用前需要进入[QuickAuth平台](https://qauth.cn)注册配置自己的应用
|
||||||
|
|
||||||
如需修改插件或开发自己的接入项目,请参考 [QuickAuth接入文档](https://qauth.cn/doc/index.html)
|
如需修改插件或开发自己的接入项目,请参考 [QuickAuth接入文档](https://qauth.cn/doc/index.html)
|
||||||
|
|
||||||
插件地址:[https://github.com/mr-wixy/QuickAuthLogin-WP](https://github.com/mr-wixy/QuickAuthLogin-WP)
|
插件地址:
|
||||||
|
|
||||||
下载地址:[QuickAuthLogin.zip][1]
|
Gitee: [https://gitee.com/wixy/QuickAuthLogin-WP](https://gitee.com/wixy/QuickAuthLogin-WP)
|
||||||
|
|
||||||
|
Github: [https://github.com/mr-wixy/QuickAuthLogin-WP](https://github.com/mr-wixy/QuickAuthLogin-WP)
|
||||||
|
|
||||||
(请勿与其它同类插件同时启用,以免互相影响)
|
(请勿与其它同类插件同时启用,以免互相影响)
|
||||||
|
|
||||||
|
|
@ -24,25 +34,21 @@
|
||||||
|
|
||||||
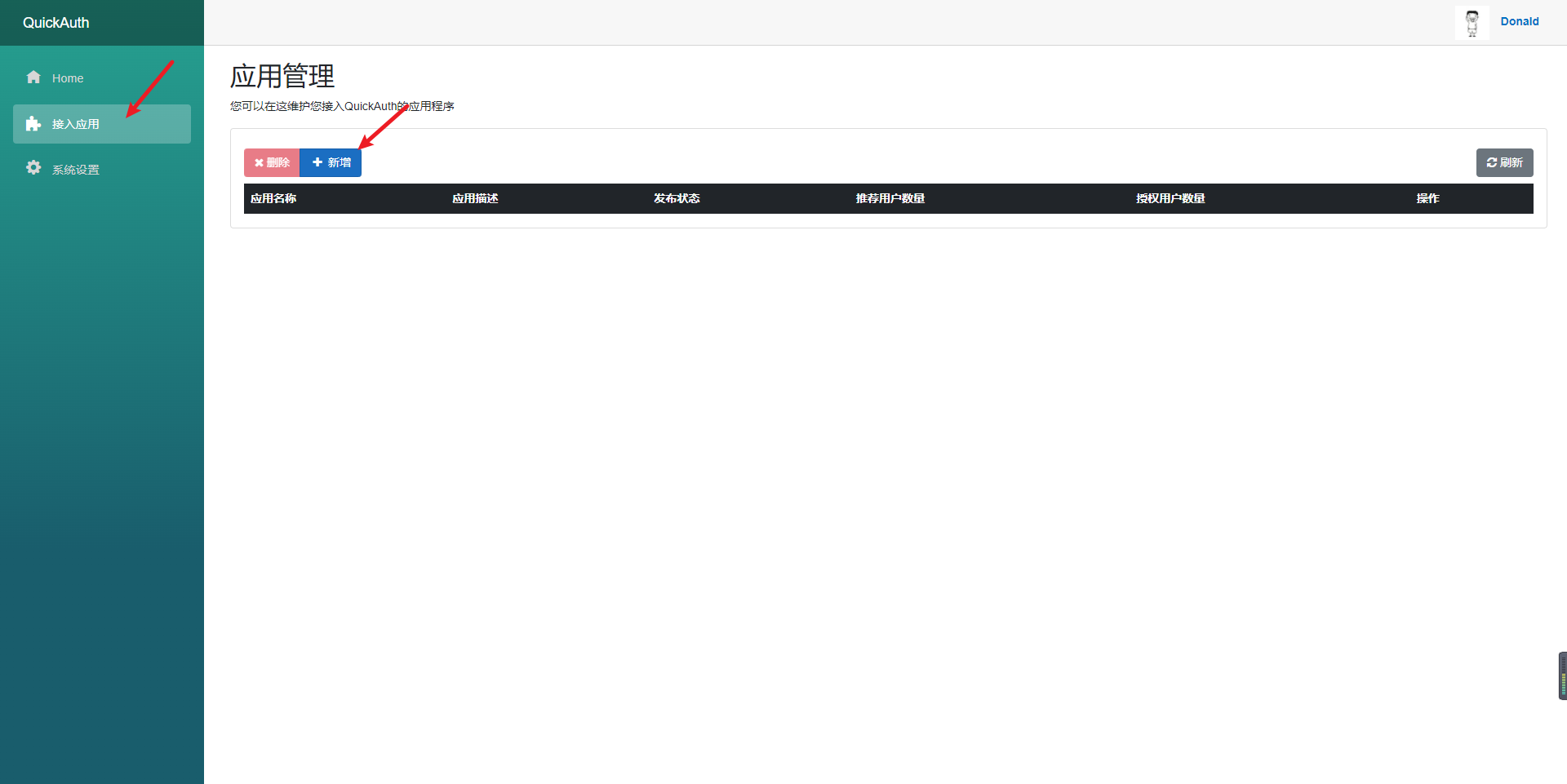
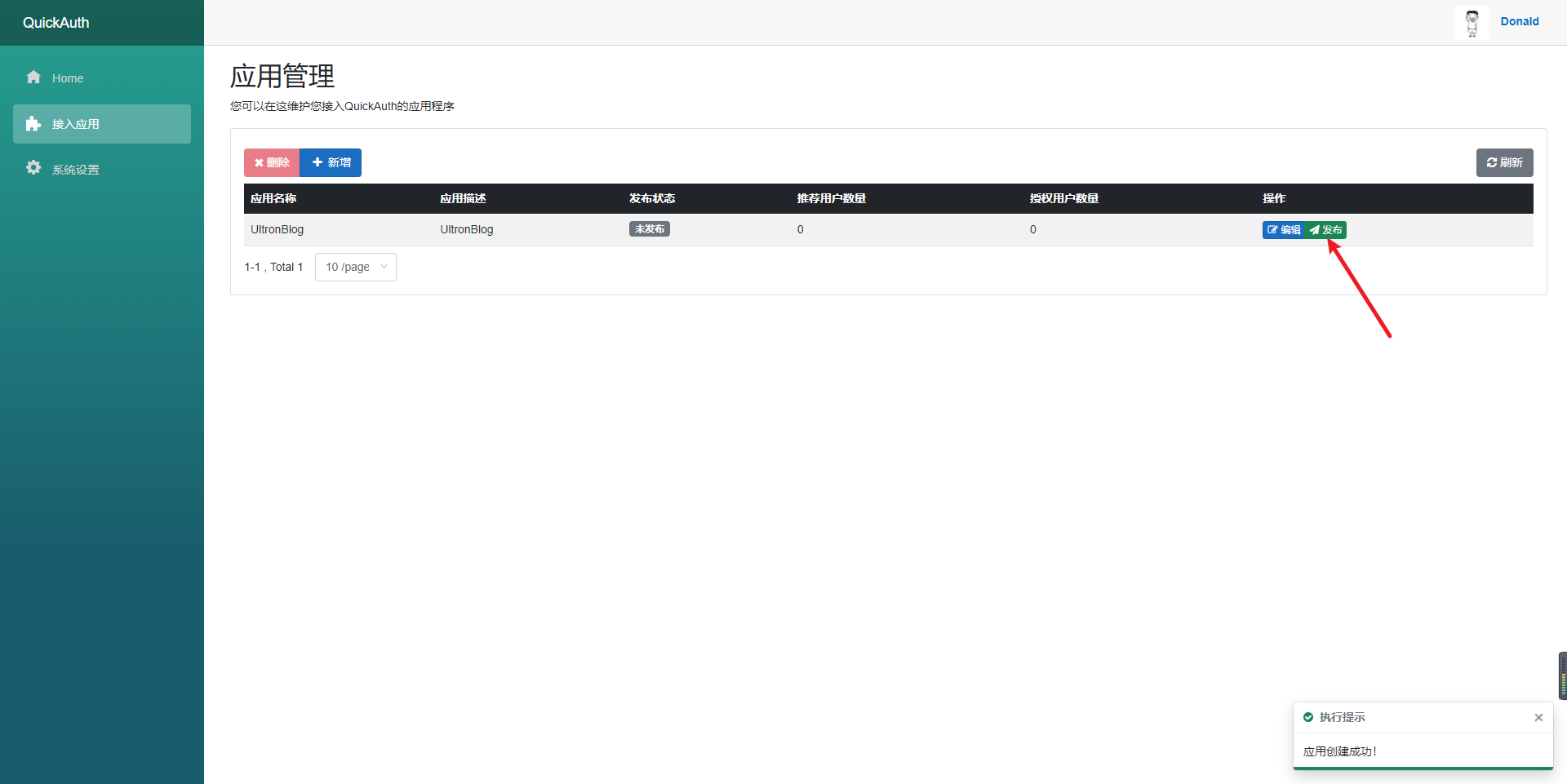
第 3 步:登录QuickAuth网站创建接入应用;
|
第 3 步:登录QuickAuth网站创建接入应用;
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
第 4 步:填写应用的基本信息(注意:此时可以获取到AppKey,回调地址请填写自己博客的域名+/index.php/wp-json/wp/v2/qauth_login 此处必须为https)
|
第 4 步:发布应用;
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
第 5 步:发布应用;
|
第 5 步:[获取](https://qauth.cn/config/secret)UserSecretKey;
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
第 6 步:[获取](https://qauth.cn/config/secret)UserSecretKey;
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
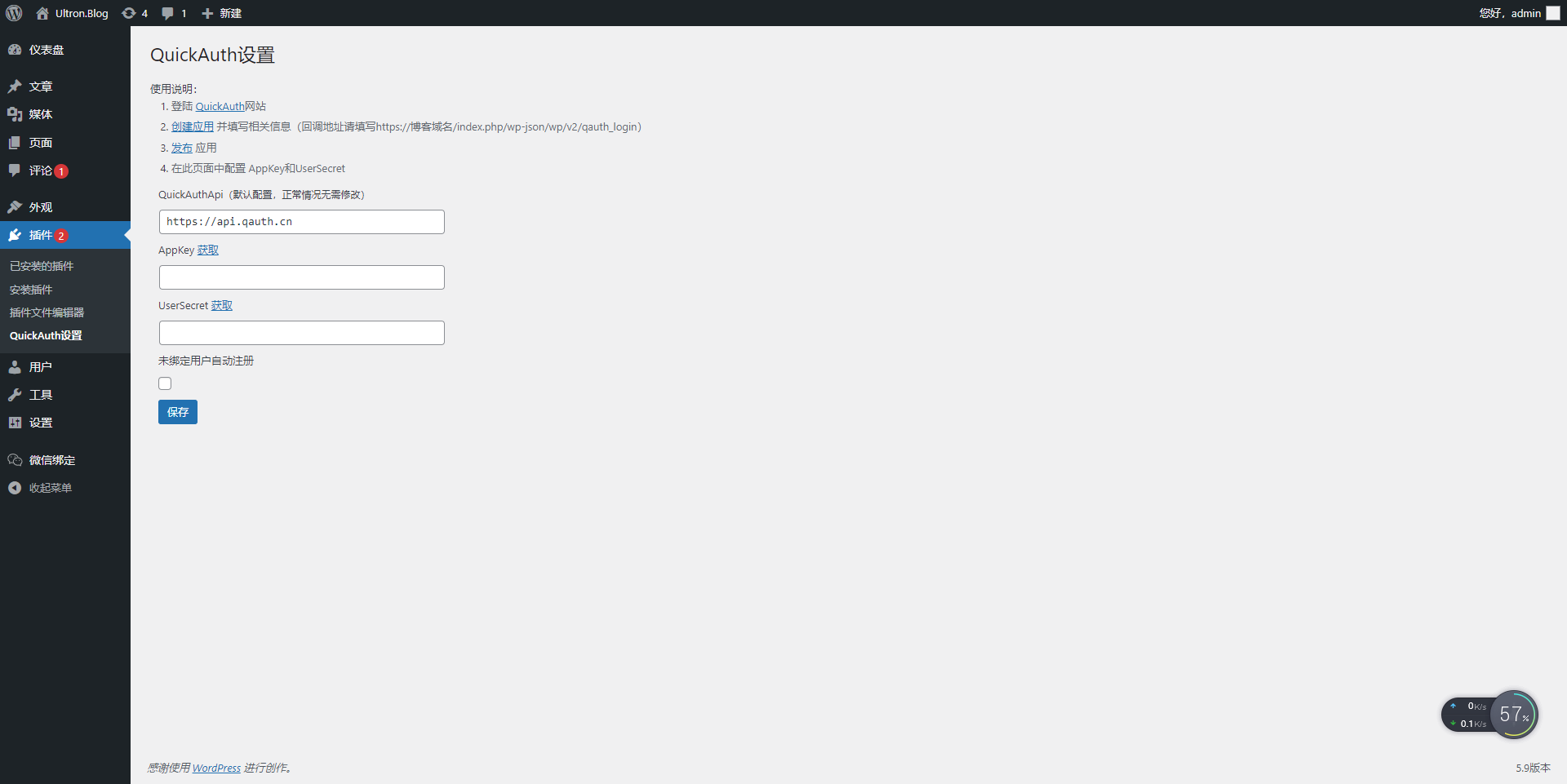
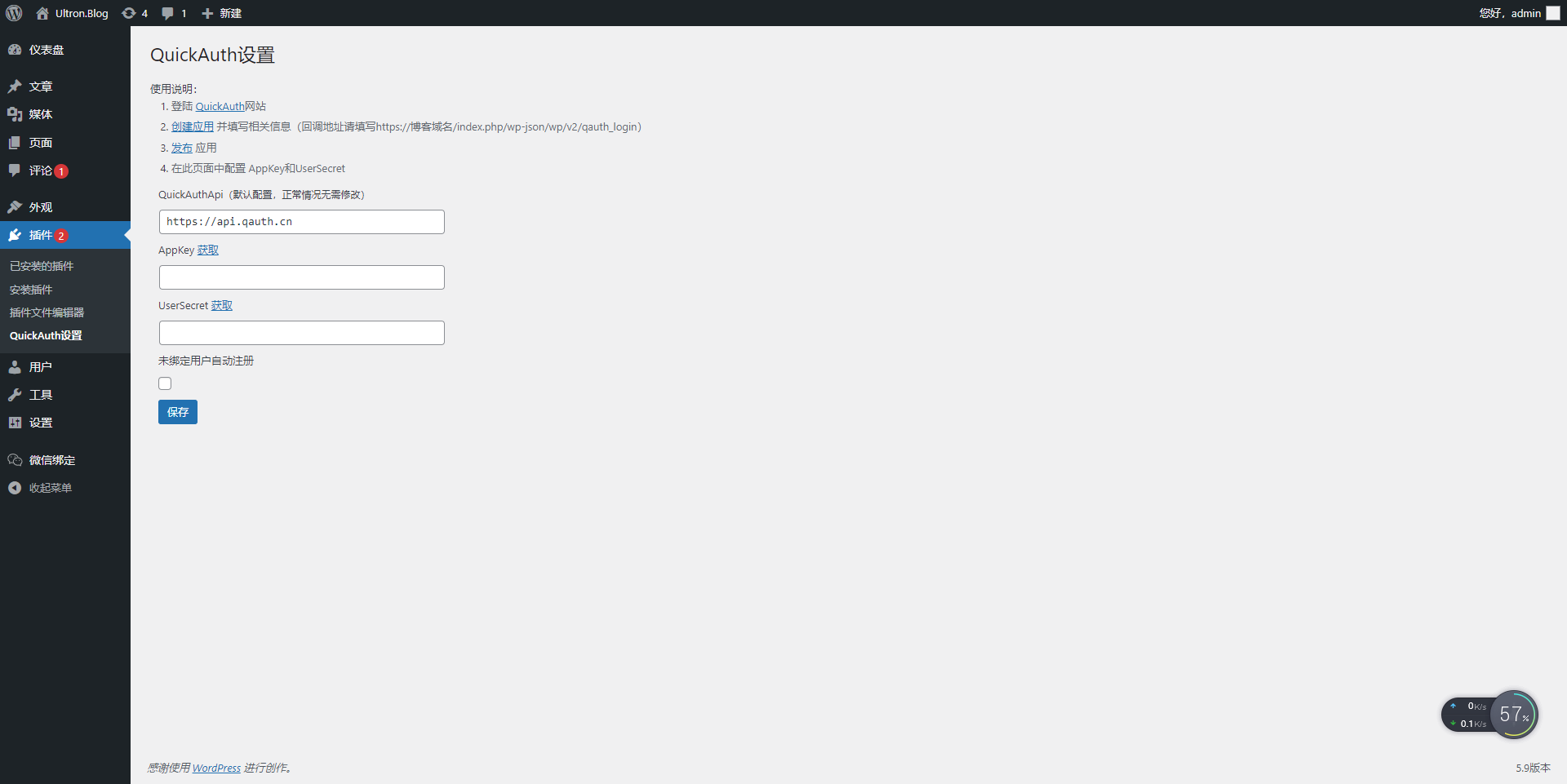
第 7 步:进入博客插件后台配置AppKey和UserSecret;
|
第 6 步:进入博客插件后台配置AppKey和UserSecret;
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
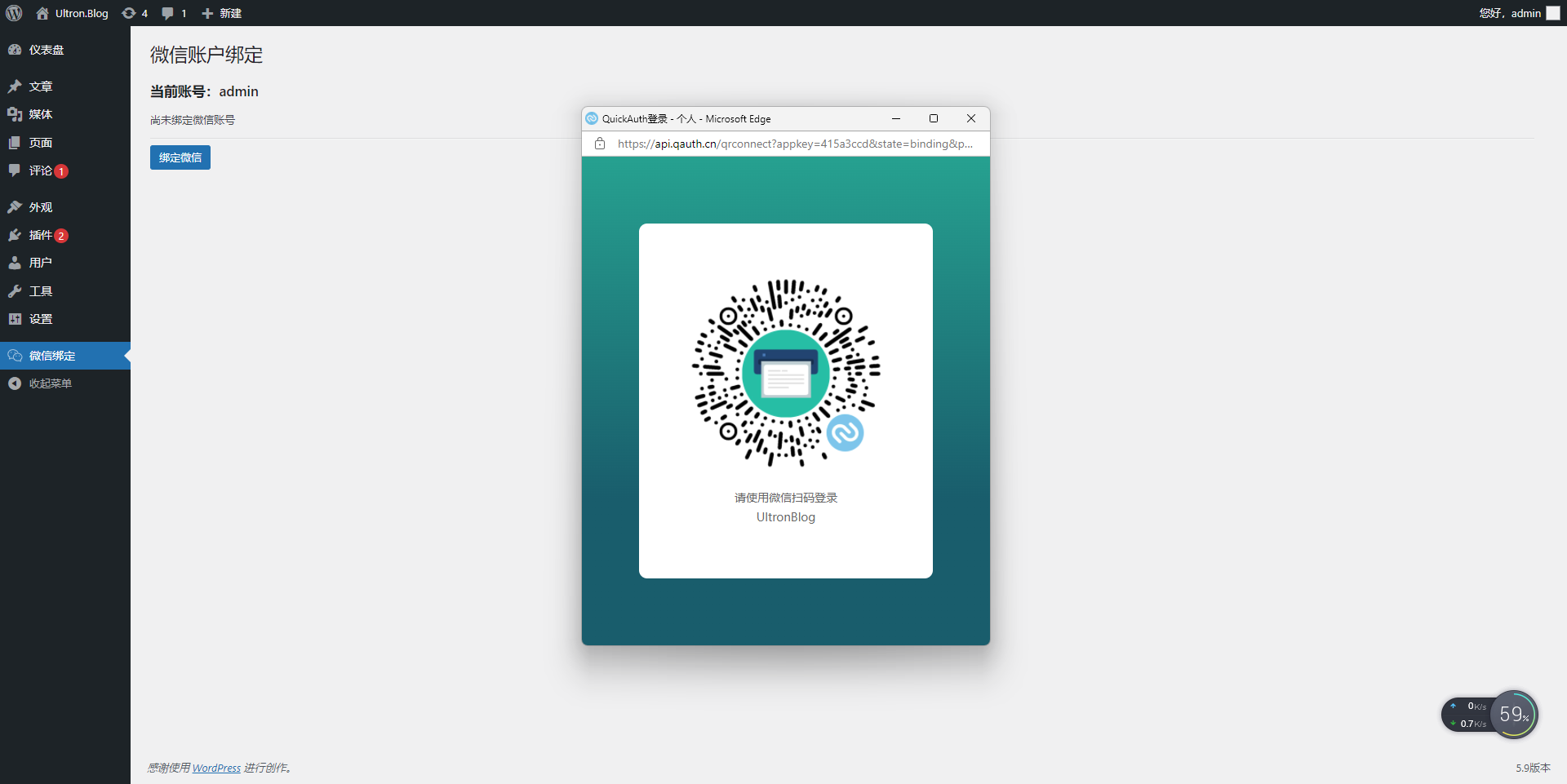
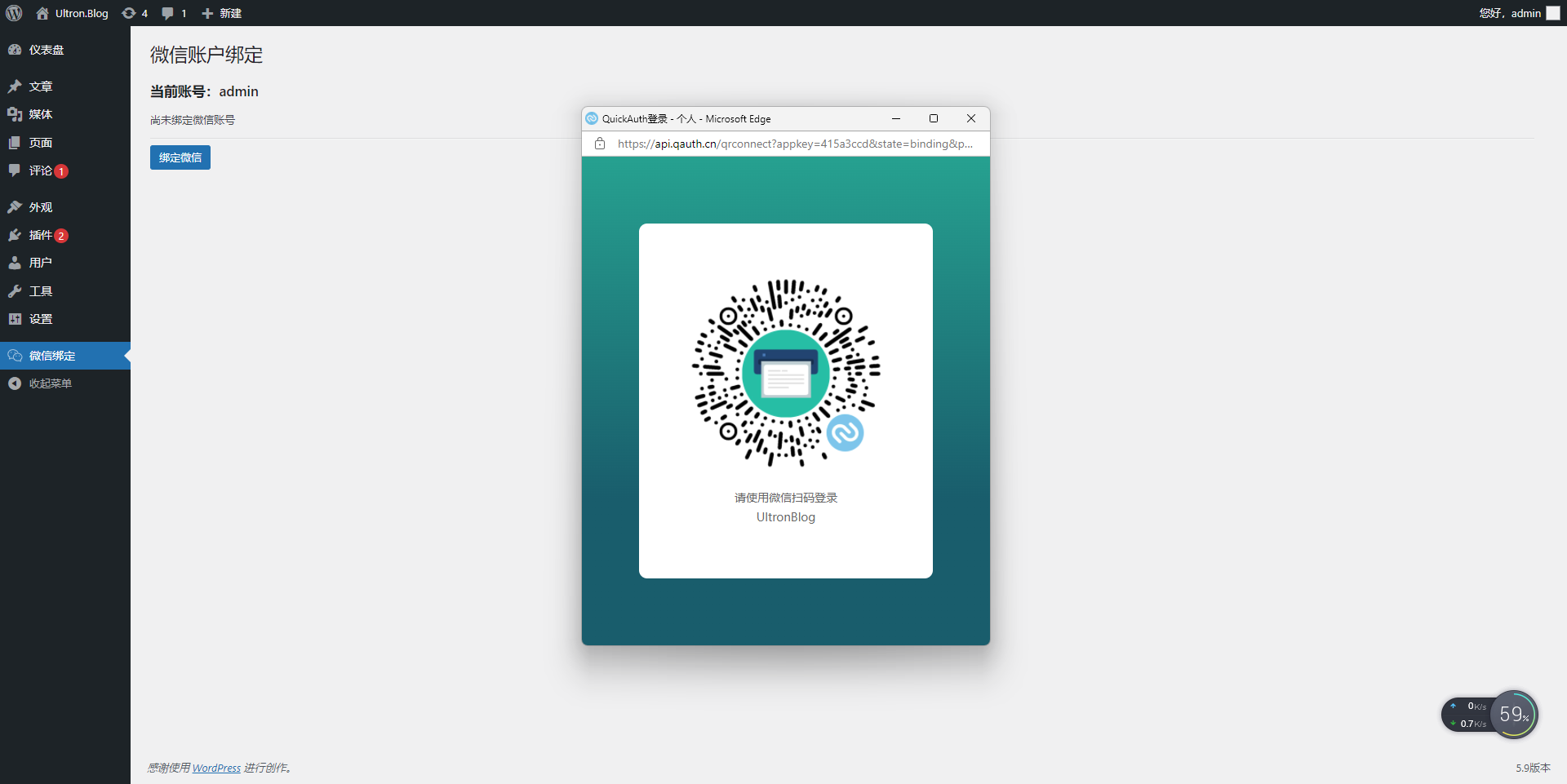
第 8 步:进入博客后台绑定管理员微信账号;
|
第 7 步:进入博客后台绑定管理员微信账号;
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue